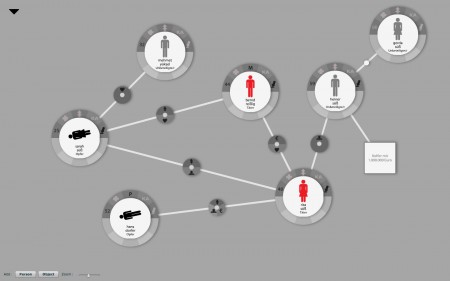
pymt demo reel from Thomas Hansen on Vimeo.
With PyMT there is a new kid in town for visual multi-touch interaction frameworks, which is based on the scripting language Python and connects to TUIO producers like the Touchlib, reacTIVision or Touchsmart TUIO.
Currently, the most multi-touch applications seem to be implemented in Flash AS3. Flash is relatively easy to learn, offers great possibilities in interactive 2D animation programming and there seem to be of people that at least can make multi-touch things work in Flash by plugging modules together. Python has not so far been common for interaction or animation but for rapid, high-performance and professional “underneath the hood” server development.
Continue reading “PyMT – A Python Multi-Touch Framework”